728x90
이 글은 ASAC 06기를 수강하며 강의 자료 참고 및 추가 자료 수집을 통해 작성된 글입니다.
구글과 SEO
- 무언가 = 구글, 네이버, 다음과 같은 서비스 검색 엔진
- 다 찾아놓고 = 웹 크롤링. 구글 봇(크롤러)이 모든 문서를 무지성 수집
- 분류 및 정리한 뒤 = 인덱싱
- 골라서 전달 = 검색 결과 반환
제외 정책과 사이트맵
- robots.txt : 제외 정책. 민감한 페이지는 수집되지 않도록
- sitemap.xml : 홈페이지 지도. 구글 봇에게 알려주는 역할
- 필요에 따른 정보들을 선택적으로 수집하지 않고 모두 수집하고 정리 및 인덱싱(정보가 너무 많기 때문에. 분류)
SEO
- 구글 검색 엔진 알고리즘의 시초 : Page Rank
- SEO (Search Engine Optimization) : 검색 시 상위 노출.
- 마케팅 기획자가 원하는 것
- 어떻게 하면 비용을 많이 들이지 않고 알맞은 타겟에게 검색어를 노출시킬 수 있는가?
SEO 노출 기준
구글 SEO : https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko
네이버 SEO : https://searchadvisor.naver.com/guide/seo-help
SEO 노출 기준을 공개하는 경우 악용될 수 있으므로 공개된 명료한 가이드는 없으나, 다음과 같이 추측된다.
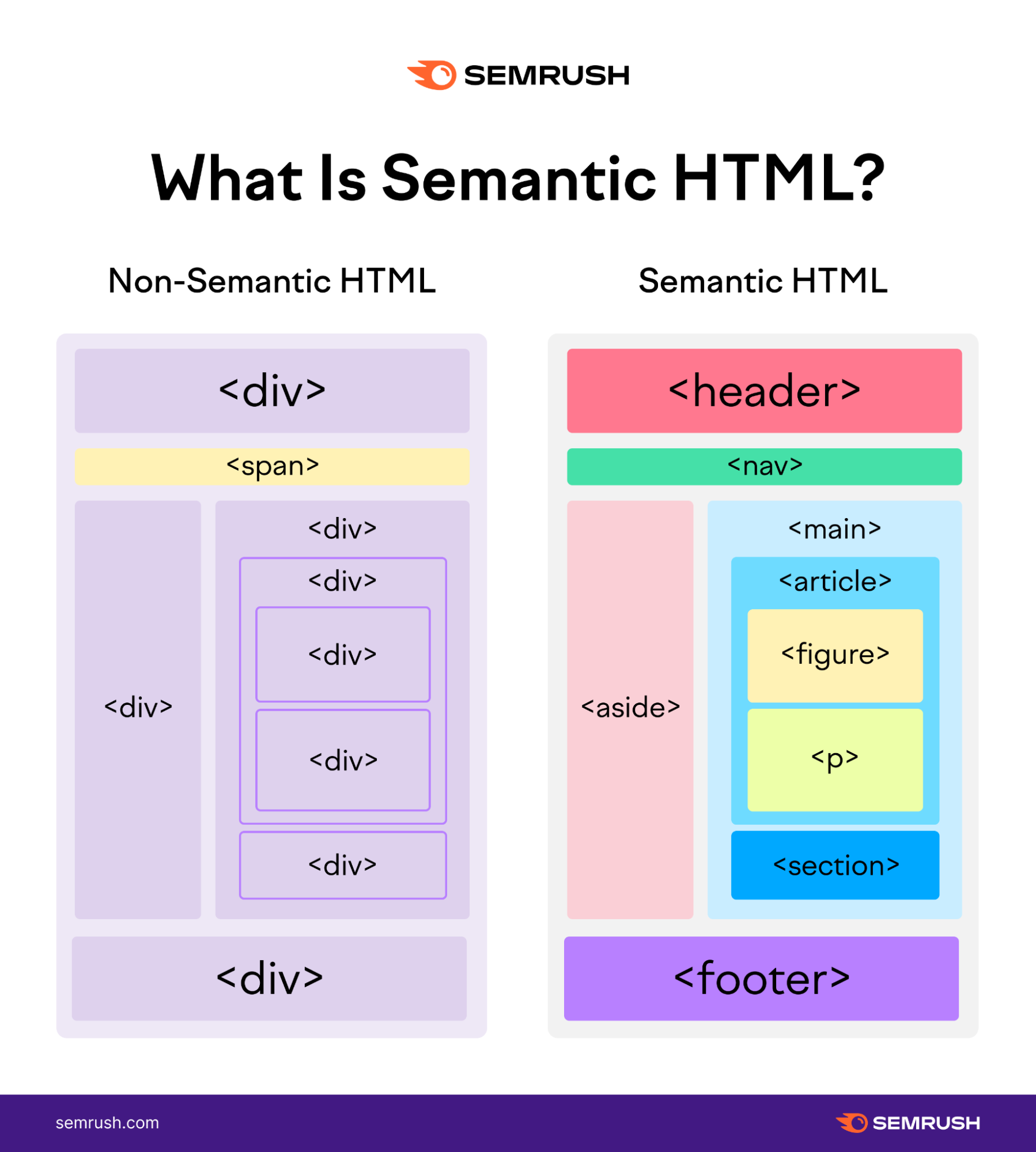
- semantic html
-> 목적에 맞게 태그를 사용하는 것.
ex) H1 태그에는 제목을 적기!- non-semantic -> 목적에 맞지 않게 태그 사용. div를 많이 사용
- semantic html을 사용하는 이유는 SEO를 위해서. 봇이 구조와 내용을 더 잘 파악할 수 있음.
- 성능
-> 웹페이지 성능을 구글 성능으로 착각하는 사용자들. 사용자 경험 때문에 구글은 성능이 나쁜 사이트를 노출시키지 않는다.- back office -> 내부 고객. 성능을 별로 신경 쓰지 않는다.
- 반면 외부 고객에게 노출되는 사이트는 성능 고려해야함.
- 최신버전은 오류 발생 시 디버깅 어렵기 때문에 구버전을 주로 많이 사용.
- Performance Metrics를 통한 성능 측정 후 성능 개선
- 웹 접근성이 높은 사이트
FE와 BE의 SEO
공통적으로 게시물에 1. 좋은 내용이 담겨있어야 하고, 2. 웹 접근성이 좋아야 한다.
프론트엔드 SEO
- UX 개선
ex) content가 갑자기 surprise 되면 UX에 매우 안 좋은 영향을 끼칠 수 있다.
=> 해결방법 : 뼈대를 먼저 보여주기 = Skeleton UI (ex. Ant design)
- semantic html

- 메타 태그
- semantic html
백엔드 SEO
백엔드의 경우 성능이 SEO에 영향을 미치기 때문에 성능 위주 개발
- 쿼리 성능 개선
- 페이지네이션이나 웹페이지 내부의 검색 기능 등 내부 기능들의 성능 개선
웹 페이지 성능 검사

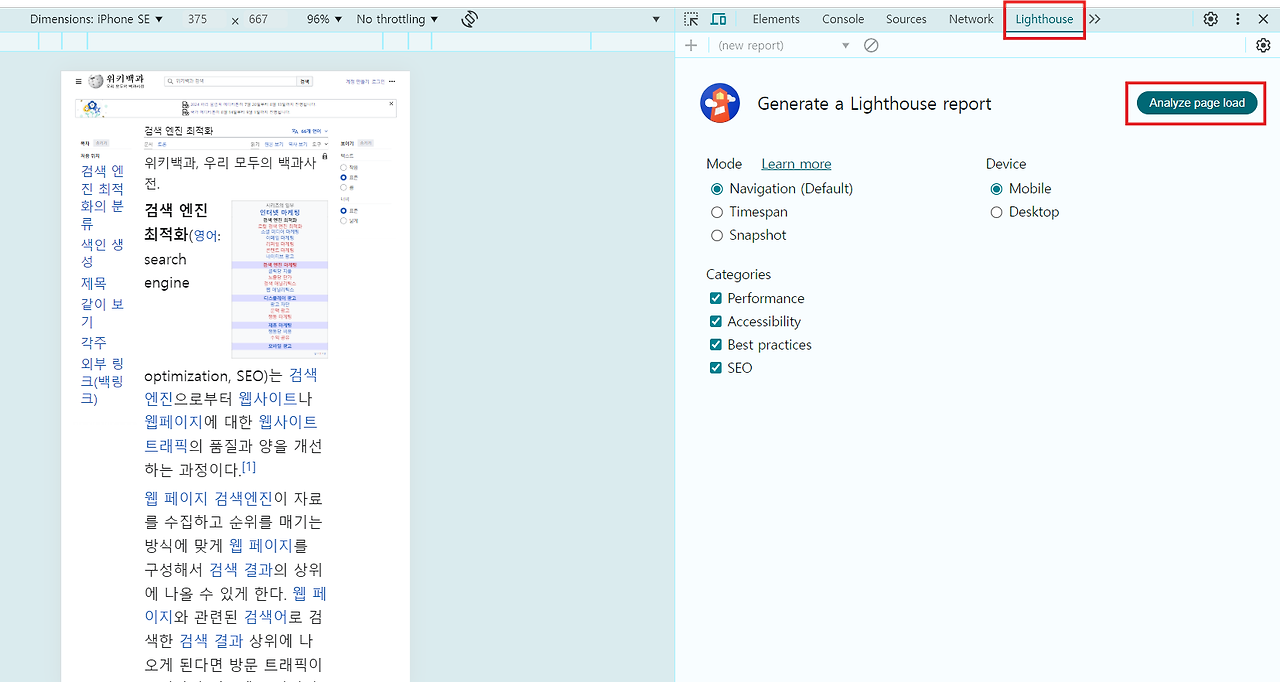
크롬 개발자 도구를 사용해서 웹 페이지 성능 검사를 수행할 수 있다.
- F12로 개발자 도구 켜기
- Lighthouse 탭 클릭
- Analyze page load 클릭

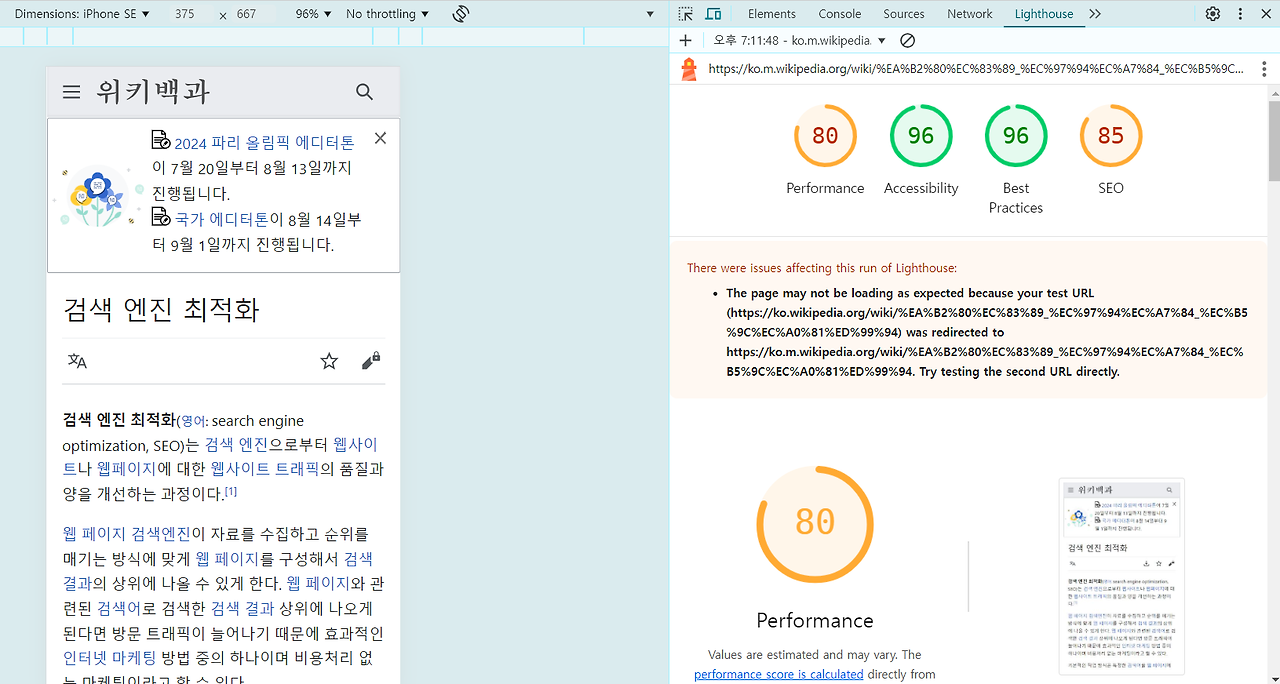
위와 같은 성능 측정 결과를 얻을 수 있다.
Core Web Vital
웹 페이지의 만족도는 연관된 정보의 질과 양 + 페이지 이동 및 이벤트 반응 속도(성능)
- Load Time
- FCP : First Contentful Paint - 웹 페이지 내 가장 첫 의미있는 정보가 보여지는 순간까지의 시간
- LCP : Largest Contentful Paint - 웹 페이지 내 가장 큰 의미있는 정보가 보여지는 순간까지의 시간
- TBT : Total Blocking Time - 동기 실행 시 멈춘 시간들
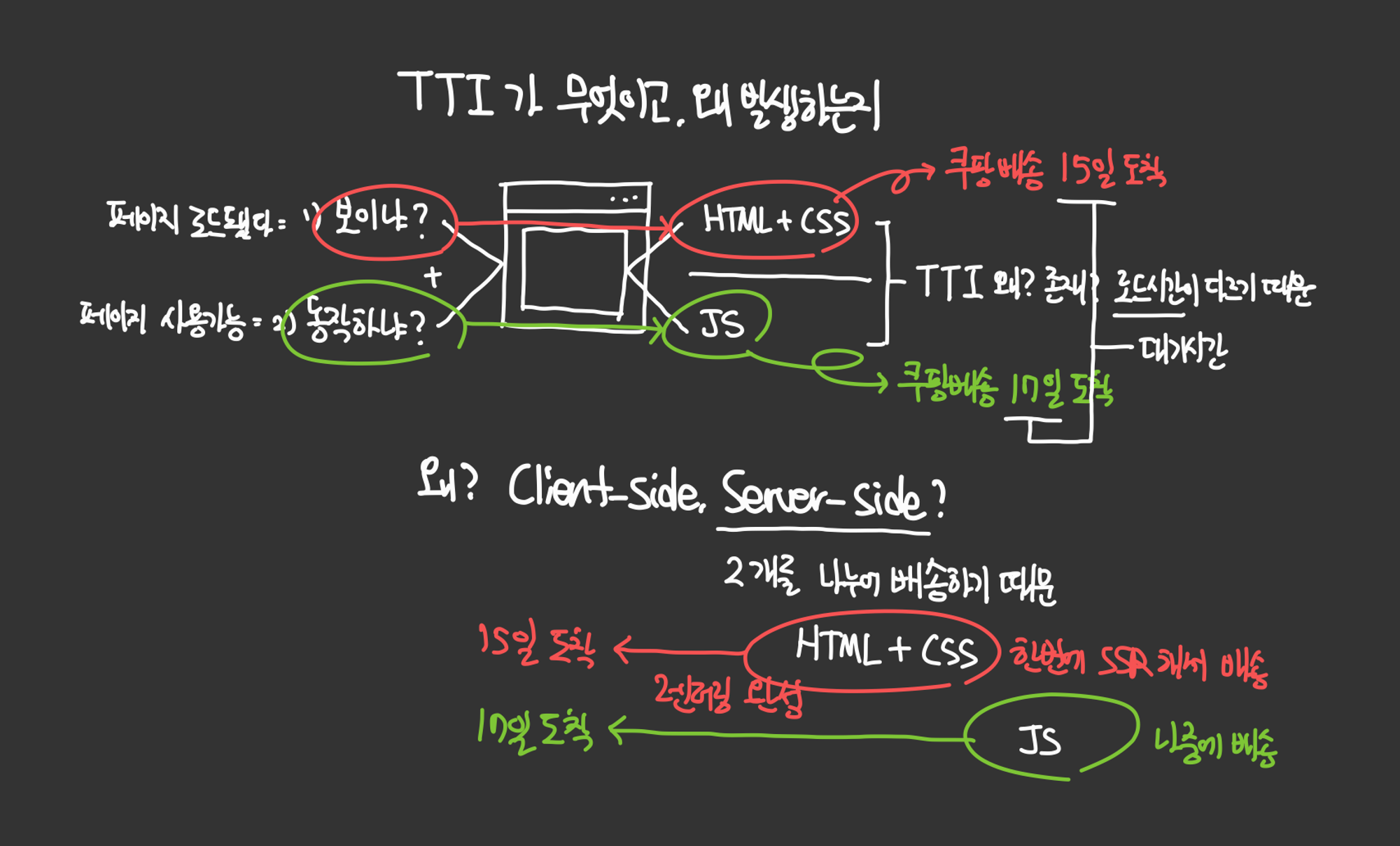
- TTI : Time to Interactive - JS 자바스크립트가 모두 동작가능한 상태로 준비 완료되기까지의 시간
- TTI : Time to Interactive 완료된 바로 다음에 FCP : First Contentful Paint
- FID : First Input Delay - 이벤트 버튼 등을 누르고 그 이벤트 반영이 시작하기까지의 지연시간

728x90
'ASAC' 카테고리의 다른 글
| [ASAC 06] 렌더링, 렌더링 패턴(SSR, CSR, SSG, ISR, Hydration) (0) | 2024.08.27 |
|---|---|
| [ASAC 06] WS와 WAS (0) | 2024.08.27 |
| [ASAC 06] 네트워크, DNS (0) | 2024.08.27 |
| [ASAC 06] MSA와 API Gateway (0) | 2024.08.27 |
| [ASAC 06] GraphQL (0) | 2024.08.27 |
